Общие настройки
Настройки сайта следует начать именно с этого раздела.
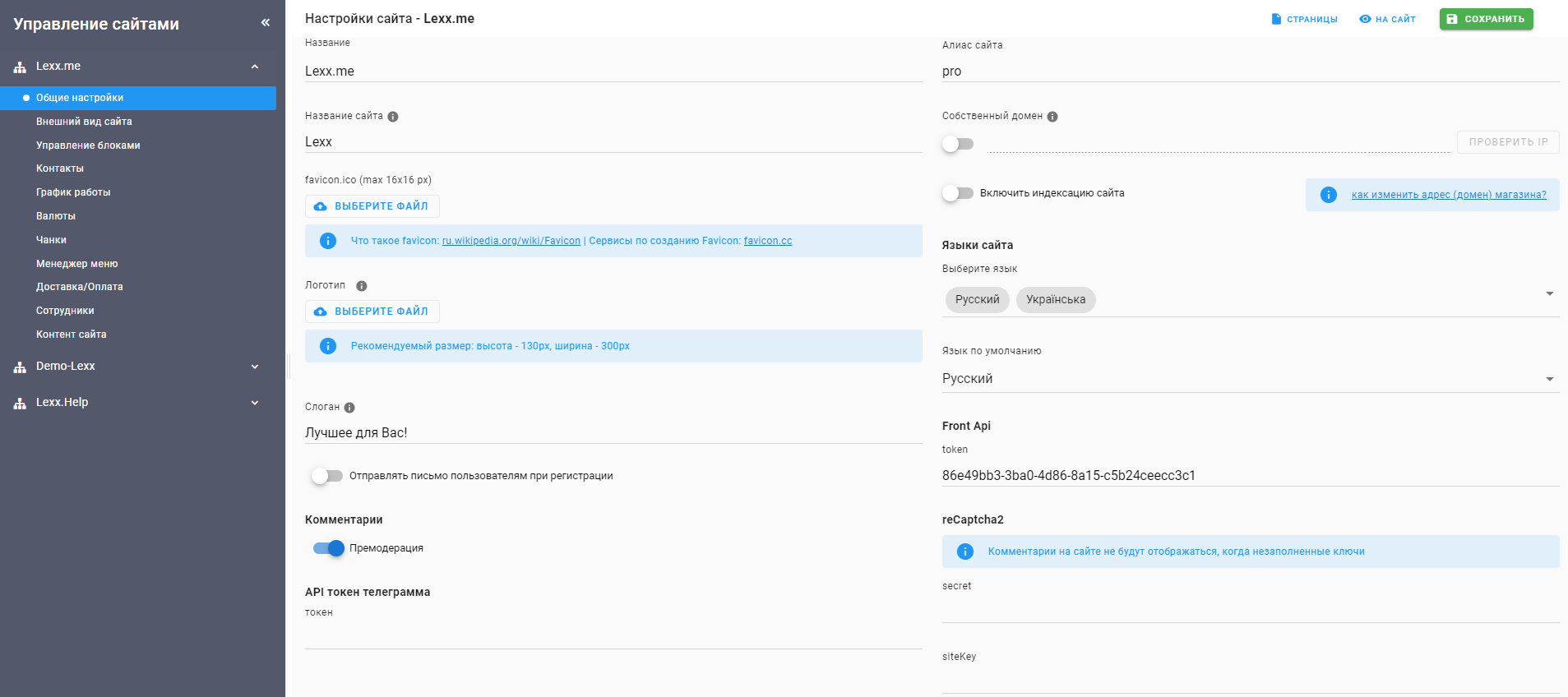
Перейдите в пункт меню Сайты - Управление сайтами - Общие настройки.

В поле Название по умолчанию будет стоять название компании, указанное при регистрации, оно доступно для редактирования и отображается в личном кабинете.
В поле Название сайта укажите внешнее название сайта, информация из этого поля выводится в конце Title, а также на месте логотипа, если он не загружен.
Пример с сайта:

В поле Алиас сайта укажите информацию о дополнительном домене для сайта, она как правило дублирует домен. При вводе в строке браузера алиаса пользователь попадает на основной сайт.
Чтобы выделить свой сайт, загрузите Favicon, он будет ассоциируется в сознании пользователей с вашим ресурсом в сети. Эта небольшая иконка помогает решать важные задачи:
улучшает отображение сайта в поисковой выдаче;
повышает узнаваемость;
помогает лучше ориентироваться во вкладках и закладках браузера.
Чтобы загрузить Favicon, нажмите кнопку Выберите файл, в папке на компьютере выберите картинку для загрузки, сохраните изменения.
Максимальный размер картинки 16x16 px. Он будет отображаться браузером во вкладке перед названием страницы и в качестве картинки рядом с закладкой.
Пример с сайта:

Домен - это адрес веб-ресурса в сети Интернет, он индексируется поисковыми роботами. Доменное имя состоит из чисел и символов. Он необходим для адресации сетевых узлов и ресурсов (сайты, почтовые серверы, веб-сервисы и т.д.), которые хранятся на них.
Чтобы подключить своё доменное имя, введите его значение в поле Собственный домен и активируйте переключатель:
Подробнее о подключении домена.
При подключении собственного домена в настройках личного кабинета сайта-регистратора доменных имен нужно указать IP-адрес нашего сервера - 52.58.127.148. Правильность внесенных данных можно проверить с помощью кнопки Проверить IP. Если они внесены корректно, то будет сообщение с текстом "Ок", если нет - то с ошибкой.
Повысить узнаваемость компании поможет и Логотип – индивидуальное графическое, шрифтовое изображение (эмблема). Его задача – обратить внимание целевой аудитории компании на ее идею. Он создает уникальный образ бренда, помогает легко идентифицировать товар, связать его с определенным качеством, ключевыми особенностями, репутацией фирмы и другими параметрами.
Для загрузки логотипа нажмите кнопку Выберите файл, в папке на компьютере выберите картинку для загрузки, сохраните изменения.
Рекомендуемый размер: высота - 130px, ширина - 300px. Логотип выводится в левом верхнем углу сайта.
Пример с сайта:

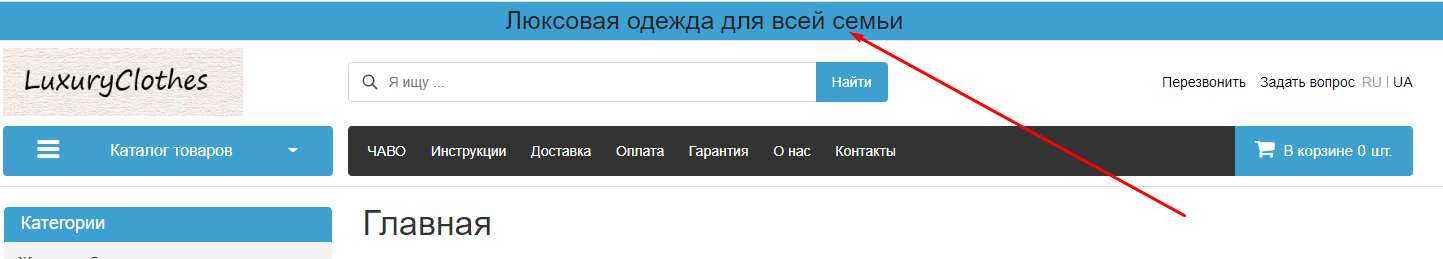
Чтобы донести главное сообщение бренда (компании), используйте Слоган - краткую фразу, которую можно легко запомнить. Она выражает суть миссии, УТП или того и другого вместе. Слоган размещается в соответствующем поле и выводится вверху сайта между логотипом и контактами, если иное не предусмотрено шаблоном.
Пример с сайта:

Для активной работы с клиентской базой можно просить посетителей сайта регистрироваться на нем за определенные вознаграждения, например, скидки, промо-коды и т.д. Чтобы включить/выключить отправку письма пользователям при регистрации на сайте, используйте переключатель Отправка письма, поставив его в активное/неактивное положение.
Отзывы клиентов — это обратная связь от покупателей на товары или услуги, они повышают доверие потенциального клиента, дают понимание пользователям о продукте, помогают обнаружить недостатки и в итоге принести компании увеличение продаж.
Можно разрешить их публикацию на сайте без/с предварительной модерации(-ей) владельцем аккаунта. Для этого используйте переключатель Премодерация, поставив его в активное/неактивное положение. Подробнее о работе с отзывами.
В сервисе Lexx.me есть возможность интеграции с Telegram Shop - магазином в мессенджере Telegram (телеграмм-бот). Для его подключения нужно разместить токен, полученный при создании бота, в поле API токен телеграмма и сохранить изменения.
Подробнее о подключение Telegram Shop.
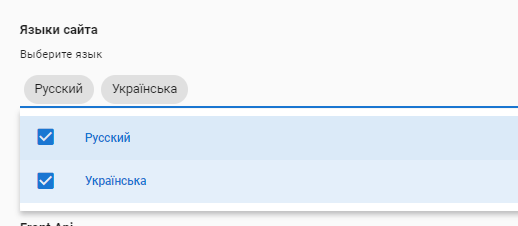
В Lexx.me можно создавать две языковые версии сайта - на украинском и русском языках. Выбрать одну или обе можно в поле Языки сайта (отметьте галочками). При выборе обеих версий на сайте появится переключатель:


В поле Язык по умолчанию можно указать языковую версию сайта при первом его открытии.
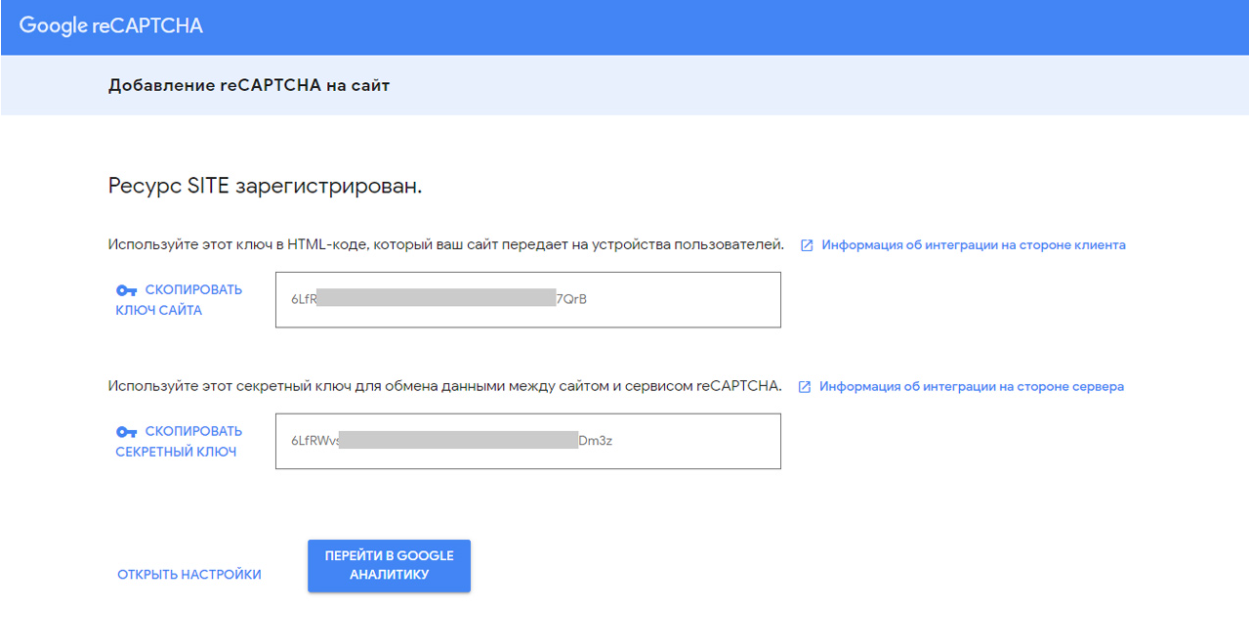
reCaptcha — система, разработанная в университете Карнеги — Меллон для защиты веб-сайтов от интернет-ботов. Является продолжением проекта Captcha.
Для её подключения нужно ввести API ключи, полученные при регистрации в этом сервисе:
в поле secret - секретный ключ
в поле siteKey - ключ сайта

Внешний вид сайта
После завершения общих настроек сайта, можно приступить к настройке его Внешнего вида, он влияет на восприятие сайта потенциальной аудиторией, на имидж компании в глазах интернет-сообщества.
Перейдите в пункт меню Сайты - Управление сайтами - Внешний вид сайта.

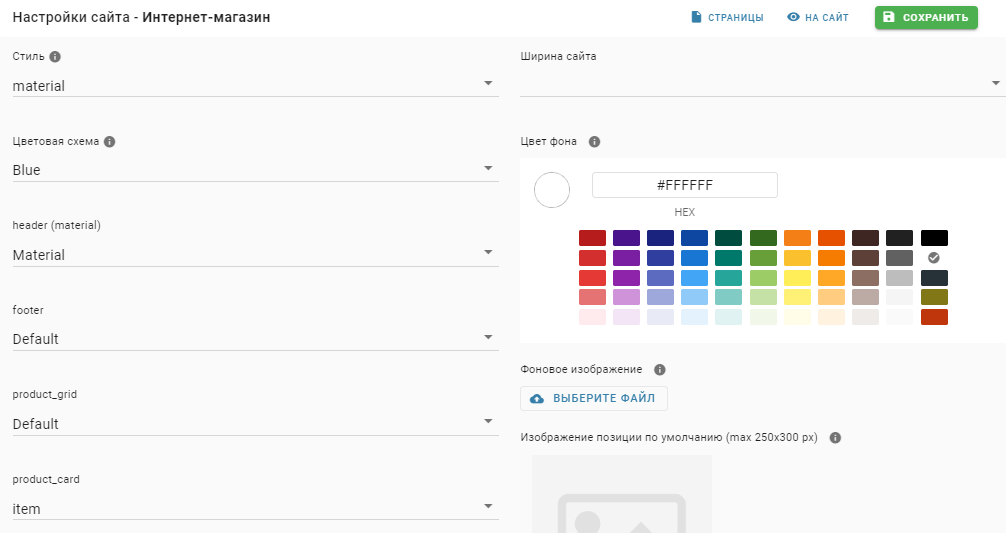
В поле Стиль выберите из предложенного списка шаблон дизайна сайта - внешнее его оформление (объединение всех информационных блоков), задача которого завлечь, заинтересовать посетителя сайта.
Далее определитесь с Цветовой схемой сайта - набором нескольких оттенков, которые будут использоваться в дизайне (цвет кнопок, плашек). Для этого раскройте список в поле Цветовая схема и выберите из предложенного ту, которая больше всего подойдет сайту.
Для выбора шапки сайта используйте поле Header, выберите из предложенного списка. Header– это верхний блок любой веб–страницы и находится противоположно Footer (подвалу сайта).
Header дает пользователям ответы на такие вопросы:
что за бренд представлен;
какие товары и услуги выставлены на сайте;
каким способом можно связаться с сотрудниками компании;
наличие актуальных акций;
какие предоставляются гарантии.
Footer – отдельный структурный блок любого сайта, также его часто называют «подвалом». Он размещается в нижней части веб-страницы и является элементом, противоположным Header (шапке сайта), которая находится наверху. В подвал размещают данные о компании (адреса, график работы) и используют для перелинковки. Качественно заполненный футер улучшает его юзабилити и в некоторых случаях может приносить дополнительные конверсии. Во всех сайтах он устанавливается по Default.
Product grid - это форма отображения карточек товаров в категории. Раскройте список в поле Product grid и выберите из предложенных вариантов наиболее понравившийся. Сохраните изменения.
Далее выберите вид карточки товара в поле Product card из выпадающего списка. Карточка товара — это его страница на сайте с описанием, изображением, характеристиками и возможностью покупки. Из нее клиент узнает все о товаре: модель, цены, отзывы. Чтобы карточка товара вызывала желание совершить покупку, она должна дать максимум информации о товаре, быть понятной и удобной для пользователей.
В поле Ширина сайта есть два варианта для выбора:
1440px
100%
При 100% сайт будет отображаться на всю ширину экрана устройства.
Укажите Цвет фона сайта из предложенной гаммы или загрузите своё Фоновое изображение с ПК, нажав на кнопку Выберите файл.
При выбранном Цвете фона и загруженном Фоновом изображении, на сайте будет отображаться последнее.
Чтобы при быстрой загрузке товаров или замене фотографий, карточка товара выглядела более привлекательно, загрузите Изображение позиции по умолчанию, в таком случае оно будет отображаться во всех товарах без фотографий. Нажмите на кнопку Выберите файл и выберите изображение на своем ПК. Размер - max 250x300 px.
Для защиты своих авторских прав на фотографии загрузите Водяной знак (Watermark) через кнопку Выберите файл. Он будет отображаться в правом нижнем углу изображения. Водяной знак наносится только на среднее и большое изображение. Наложение происходит во время загрузки изображения в товарную позицию, поэтому если надо изменить Водяной знак на загруженных ранее изображениях, их нужно будет загрузить еще раз.
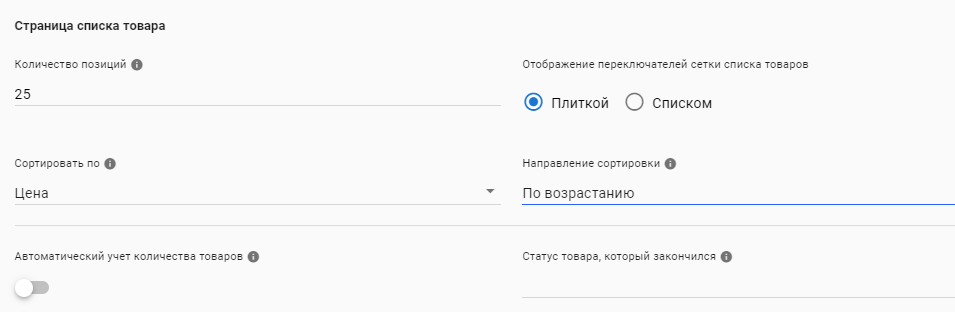
В блоке Страница списка товаров настройте отображение списка товаров в категории.
В поле Количество позиций укажите количество позиций на странице списка товаров в категории, можно прописать число вручную или с помощью опции "добавить/отнять" и выберите Отображение переключателей сетки списка товаров:
плиткой
списком
Потом в поле Сортировать по установите сортировку товарных позиций на странице списка товаров по:
цене
наименованию
в заданном порядке
И укажите направление сортировки в поле Направление сортировки:
по возрастанию
по убыванию

Также есть возможность включить Автоматический учет количества товаров - привязке возможности приобрести товар на сайте к его количеству, указанному в карточке товара. Как только количество единиц товара в наличии равняется 0, статус товара автоматически меняется. После этого товар уже невозможно добавить в корзину. Если покупатель добавил товар в корзину и наличие товара стало равным 0 в процессе оформления заказа на странице корзины, оформить данный заказ будет невозможно.
А в поле Статус товара, который закончился выберите из списка тот статус, который автоматически присвоится товару, если его количество станет равным 0.
Управление блоками
В этом разделе можно настроить отображение различных блоков на сайте.
Перейдите в пункт меню Сайты - Управление сайтами - Управление блоками.
Настроить (включить/выключить) можно поля/блоки в таких блоках/разделах сайта:
Header (Шапка сайта)

Левая колонка

Главная

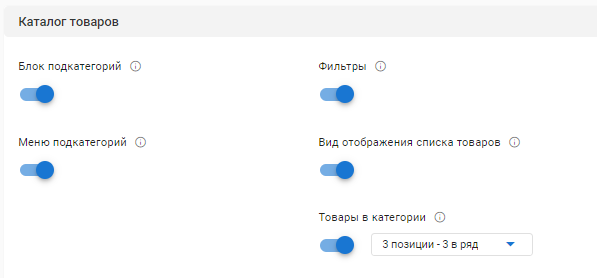
Каталог товаров

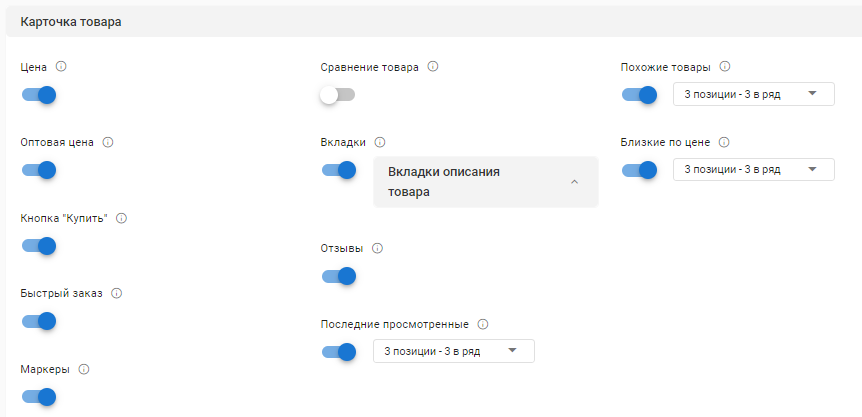
Карточка товара

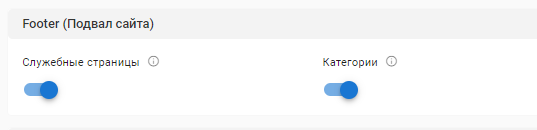
Footer (Подвал сайта)

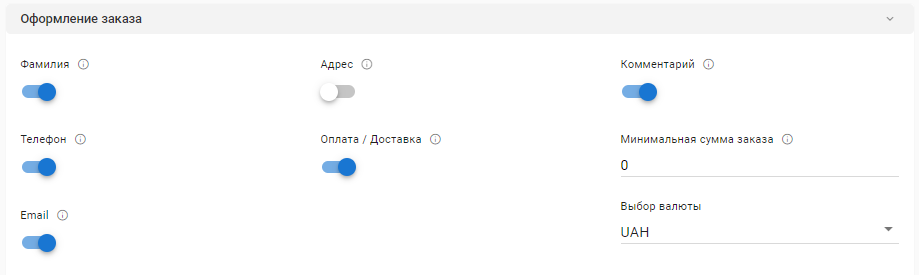
Оформление заказа

Контакты
Для управления номерами телефонов, мессенджеров и другой информацией о контактах на сайте перейдите в пункт меню Сайты - Управление сайтами - Контакты.

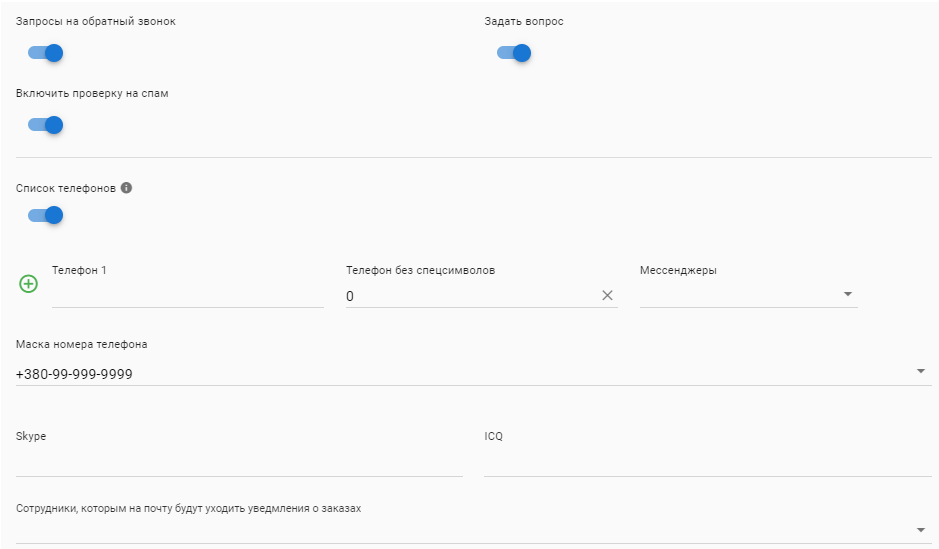
Запросы на обратный звонок - переключатель включения/выключения формы запроса обратного звонка, отображается в шапке сайта.
Задать вопрос - переключатель включения/выключения формы с возможностью задать вопрос, отображается в шапке сайта.
Список телефонов - переключатель включения/выключения отображения контактных номеров в шапке и подвале сайта.
Телефон 1 - поле для введения номера телефона, отображается в шапке и в подвале сайта, при нажатии на него будет осуществлен вызов.
Мессенджеры - поле для выбора мессенджера (viber, telegram, whatsapp) для номера из поля телефон 1, отображаются в шапке сайта соответствующим значком возле номера телефона, при нажатии на него (значок) будет открыт чат на указанном мессенджере, который предварительно нужно создать
Чтобы добавить второй номер телефона, нажмите на "+" возле поля телефон 1 и т.д.
Маска номера телефона - показывает, в каком формате нужно вводить данные в поле. Можно выбрать стандартную маску с кодом своей страны.
Чтобы задать маску самостоятельно, используйте алгоритм:
укажите те цифры, которые будут выводится в маске телефона
остальные символы для ввода посетителем сайта прописываете цифрой 9 и дефисом.
Например, для такого формата ввода - пример, необходимо создать такую маску пример, заменив 0 на 9 и тогда на сайте в поле ввода номер будет начинаться на +38.
В поле Skype укажите ссылку на профиль в этом мессенджере, он будет отображаться в шапке сайта. При нажатии на него будет открыт чат в Skype.
Поле ICQ заполняется и работает аналогично Skype.
Поле Сотрудники, которым на почту будет приходить уведомление о заказах предназначено для указания сотрудника, на почту которому будут приходить эти уведомления, помимо владельца аккаунта. Для этого из выпадающего списка выберите нужного сотрудника и сохраните изменения.
График работы
Чтобы коммуникации между клиентами и сотрудниками интернет-магазина были комфортными для обеих сторон, необходимо выбрать удобные временные промежутки. Очень важно изначально правильно организовать работу ваших сотрудников, которые будут обслуживать покупателей интернет-магазина (консультировать их в чате, принимать и обрабатывать заказы, осуществлять доставку и отправку товара) максимально эффективным образом.
Чтобы настроить режим работы сайта перейдите в пункт меню Сайты - Управление сайтами - График работы.
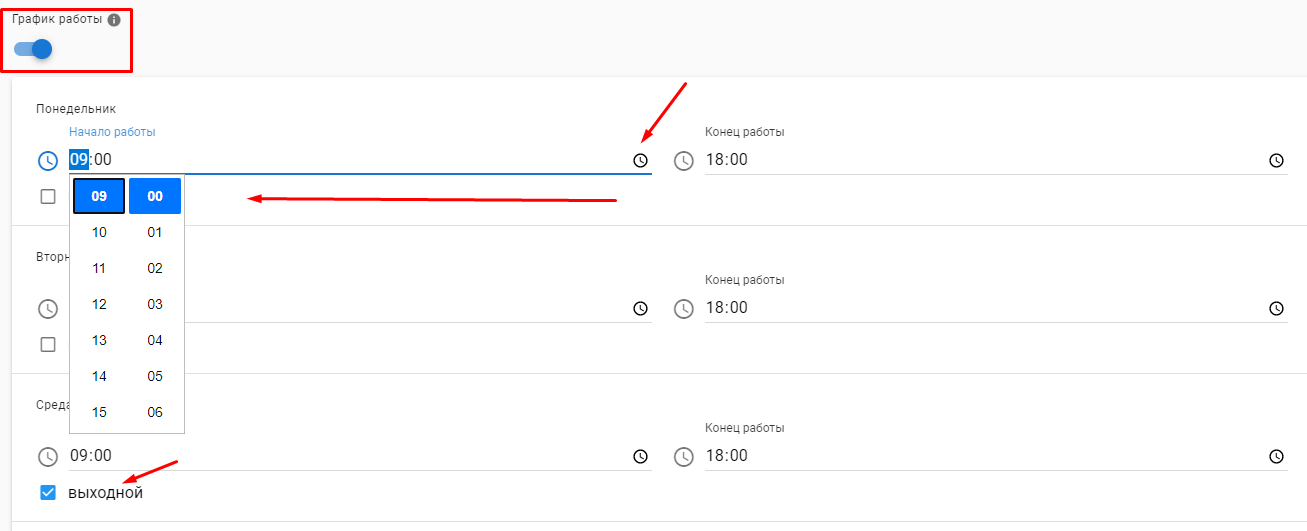
Для отображения/скрытия Графика работы на сайте переведите соответствующий переключатель в активное/неактивное положение.
В недельном графике отметьте выходные дни галочками. Укажите начало и окончание рабочего дня, сохраните изменения:

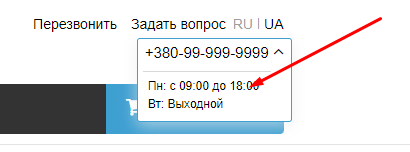
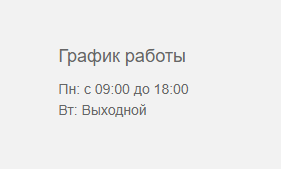
На сайте График работы отображается в шапке (Header) в блоке номера телефона и в подвале (Footer).


Валюты
Чтобы настроить валюту сайта и корректировать курс валют перейдите в пункт меню Сайты - Управление сайтами - Валюты.
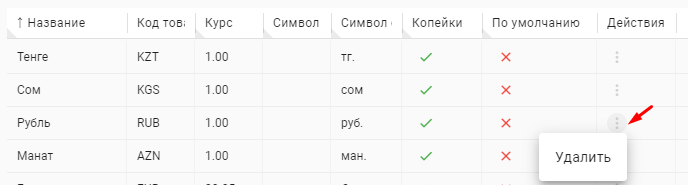
Здесь выберите валюту по умолчанию (поставьте галочку), отметьте отображение копеек на сайте и установите курс, если в Каталоге компании у вас указаны цены в валюте (двойным кликом).

Также можно удалить ненужную валюту, выбрав данную функцию в столбце Действия.

Доставка/Оплата
Одним из важных факторов принятия решения о покупке является информация о способах доставки и оплаты товара. Поэтому важно предоставить максимально возможный выбор данных инструментов.
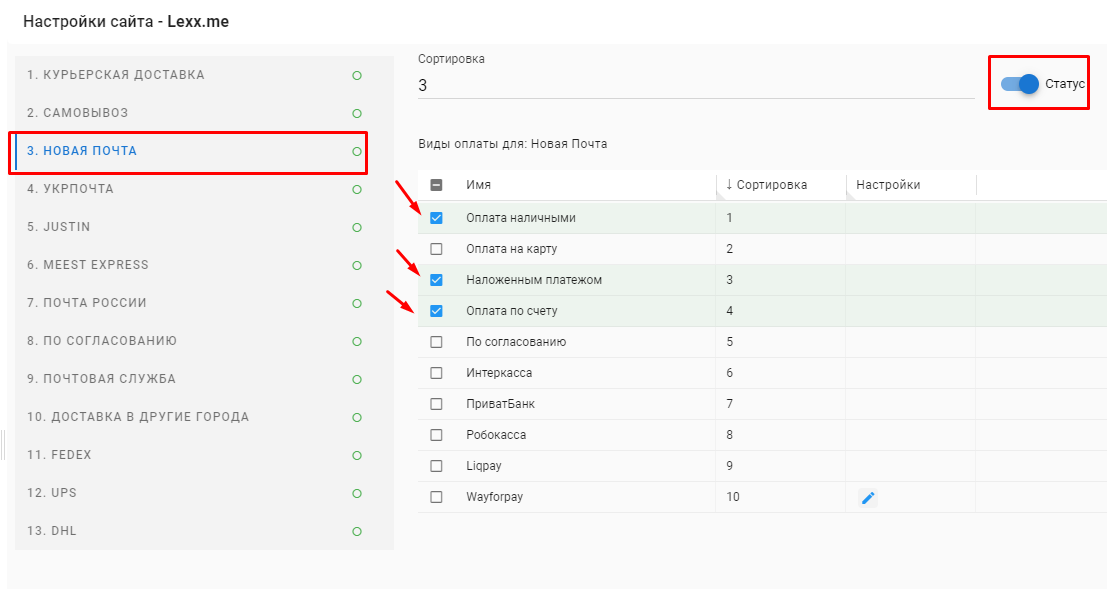
Для настройки перейдите в пункт меню Сайты - Управление сайтами - Доставка/Оплата.
Здесь представлен список способов доставки и оплаты.
Для активации способа доставки переведите переключатель Статус в активное положение. Далее отметьте галочками возможные способы оплаты для этого способа доставки.

Для отключения способа доставки переведите переключатель Статус в неактивное положение.

