Загальні налаштування
Налаштування сайту слід розпочати саме з цього розділу.
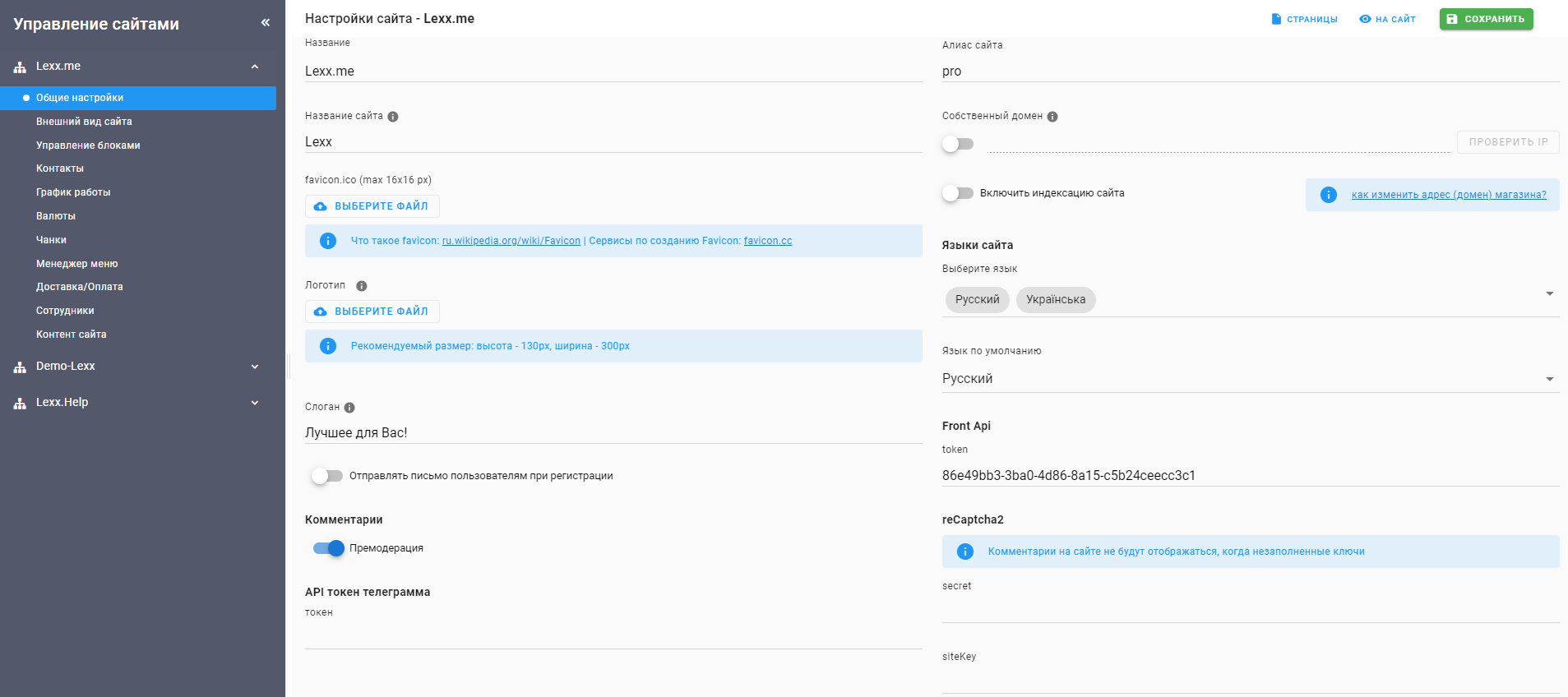
Перейдіть до меню Сайти - Управління сайтами - Загальні налаштування.

У полі Назва за замовчуванням буде стояти назва компанії, вказана під час реєстрації, вона доступна для редагування та відображається в особистому кабінеті:
У полі Назва сайту вкажіть зовнішню назву сайту, інформація з цього поля виводиться наприкінці Title, а також на місці логотипу, якщо він не завантажений.
Приклад з сайту:

У полі Аліас сайту вкажіть інформацію про додатковий домен для сайту, вона зазвичай дублює домен. При введенні у рядку браузера аліасу користувач потрапляє на основний сайт.
Щоб виділити свій сайт, завантажте Favicon, він буде асоціюватись у свідомості користувачів з вашим ресурсом у мережі. Ця невелика іконка допомагає вирішувати важливі завдання:
покращує відображення сайту у пошуковій видачі;
підвищує впізнаваність;
допомагає краще орієнтуватися у вкладках та закладках браузера.
Щоб завантажити Favicon, натисніть кнопку Виберіть файл, у папці на комп'ютері виберіть зображення для завантаження, збережіть зміни.
Максимальний розмір зображення 16x16 px. Він буде відображатися браузером у вкладці перед назвою сторінки та як картинка поруч із закладкою.
Приклад із сайту:

Домен - це адреса веб-ресурсу в Інтернеті, він індексується пошуковими роботами. Доменне ім'я складається з чисел та символів. Він необхідний для адресації мережевих вузлів та ресурсів (сайти, поштові сервери, веб-сервіси тощо), що зберігаються на них.
Щоб підключити своє доменне ім'я, введіть його значення в полі Власний домен та активуйте перемикач:
Докладніше про підключення домену.
При підключенні власного домену в налаштуваннях особистого кабінету сайту-реєстратора доменних імен потрібно вказати IP-адресу нашого сервера – 52.58.127.148. Правильність даних можна перевірити за допомогою кнопки Перевірити IP. Якщо вони внесені коректно, буде повідомлення з текстом "Ок", якщо ні - то з помилкою.
Підвищити впізнаваність компанії допоможе і Логотип – індивідуальне графічне, шрифтове зображення (емблема). Його завдання – звернути увагу цільової аудиторії компанії на її ідею. Він створює унікальний образ бренду, допомагає легко ідентифікувати товар, пов'язати його із певною якістю, ключовими особливостями, репутацією фірми та іншими параметрами.
Щоб завантажити логотип, натисніть кнопку Виберіть файл, у папці на комп'ютері виберіть зображення для завантаження, збережіть зміни.
Рекомендований розмір: висота – 130px, ширина – 300px. Логотип виводиться у верхньому лівому кутку сайту.
Приклад з сайту:

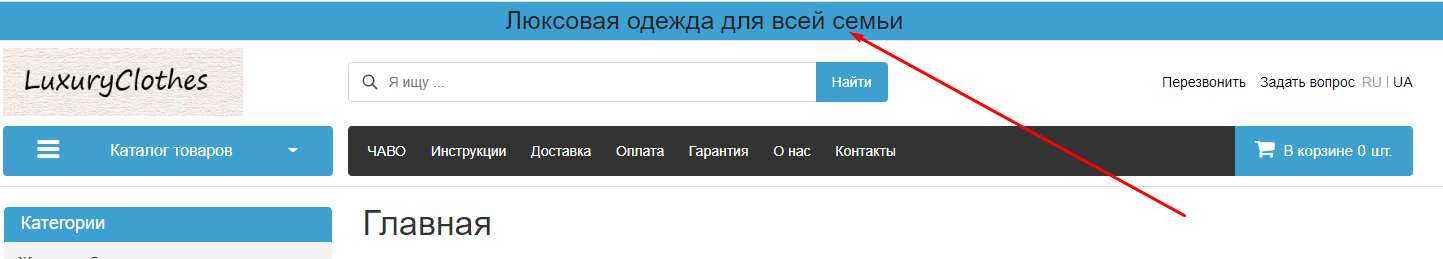
Щоб донести головне повідомлення бренду (компанії), використовуйте Слоган - коротку фразу, яку можна легко запам'ятати. Вона виражає суть місії, УТП чи того й іншого разом. Слоган розміщується у відповідному полі та виводиться вгорі сайту між логотипом та контактами, якщо інше не передбачено шаблоном.
Приклад з сайту:

Для активної роботи з клієнтською базою можна просити відвідувачів сайту реєструватися на ньому за певні винагороди, наприклад знижки, промо-коди тощо. Щоб увімкнути/вимкнути надсилання листа користувачам під час реєстрації на сайті, використовуйте перемикач Надсилання листа, поставивши його в активне/неактивне положення.
Відгуки клієнтів - це зворотний зв'язок від покупців на товари або послуги, вони підвищують довіру потенційного клієнта, дають розуміння користувачам про продукт, допомагають виявити недоліки і в результаті принести компанії збільшення продажів.
Можна дозволити їх публікацію на сайті без/з попередньої модерації власником облікового запису. Для цього використовуйте перемикач Премодерація, поставивши його в активне/неактивне положення. Докладніше про роботу з відгуками.
У сервісі Lexx.me є можливість інтеграції з Telegram Shop – магазином у месенджері Telegram (телеграм-бот). Для його підключення потрібно розмістити токен, отриманий під час створення бота, у полі API токен телеграма та зберегти зміни.
Докладніше про підключення Telegram Shop.
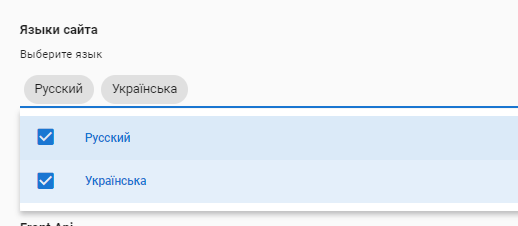
У Lexx.me можна створювати дві мовні версії сайту – українською та російською мовами. Вибрати одну або обидві можна в полі Мови сайту (позначте галочками). При виборі обох версій на сайті з'явиться перемикач:


У полі Мова за замовчуванням можна вказати мовну версію сайту при першому відкритті.
reCaptcha — система, розроблена в університеті Карнегі — Меллон для захисту веб-сайтів від інтернет-ботів. Є продовженням проекту Captcha.
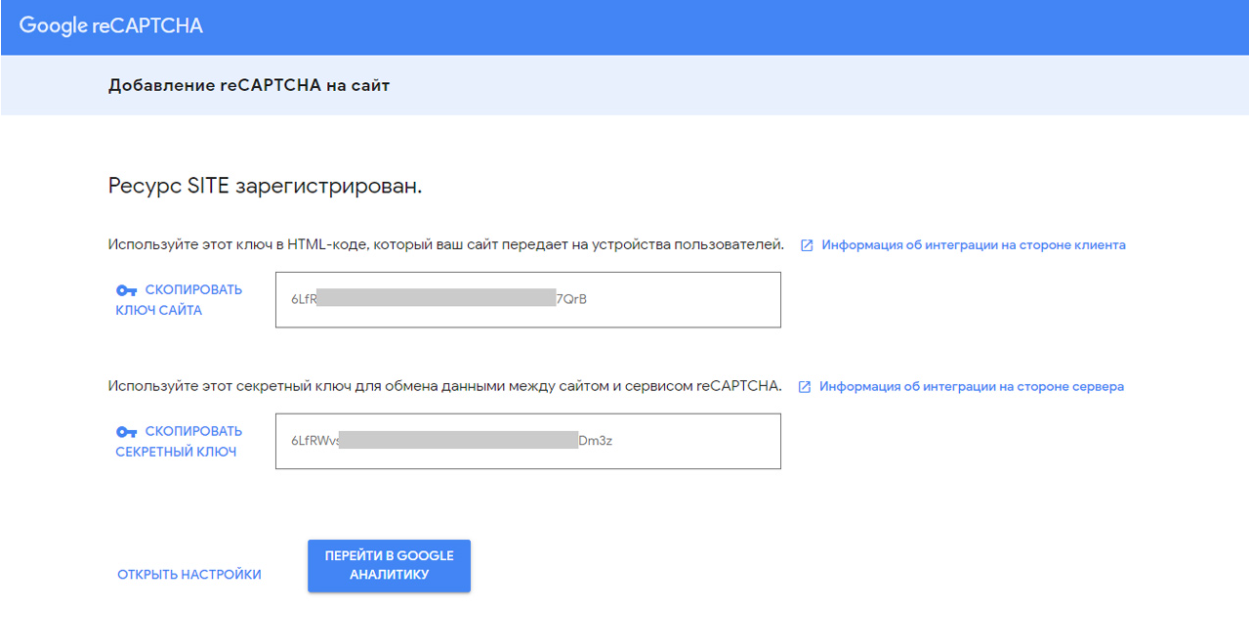
Для її підключення необхідно ввести API ключі, отримані під час реєстрації у цьому сервісі:
у полі secret - секретний ключ
у полі siteKey - ключ сайту

Зовнішній вигляд сайту
Після завершення загальних налаштувань сайту, можна розпочати налаштування його Зовнішнього вигляду, він впливає на сприйняття сайту потенційною аудиторією, на імідж компанії в очах інтернет-спільноти.
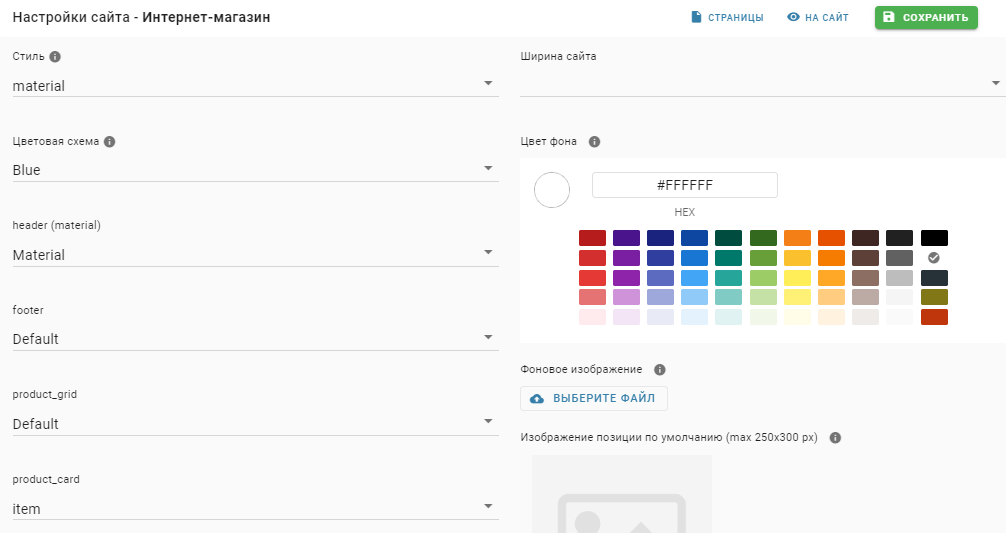
Перейдіть до пункту меню Сайти - Управління сайтами - Зовнішній вигляд сайту.

У полі Стиль виберіть із запропонованого списку шаблон дизайну сайту – зовнішнє його оформлення (об'єднання всіх інформаційних блоків), завдання якого полягає в залученні, зацікавленні відвідувача сайту.
Далі визначтеся з Колірною схемою сайту - набором декількох відтінків, які будуть використовуватися в дизайні (колір кнопок, плашок). Для цього розкрийте список у полі Колірна схема та виберіть із запропонованого ту, яка найбільше підійде сайту.
Для вибору шапки сайту використовуйте поле Header, виберіть із запропонованого списку. Header – це верхній блок будь-якої веб-сторінки і знаходиться протилежно до Footer (підвалу сайту).
Header дає користувачам відповіді на такі запитання:
що за бренд представлений;
які товари та послуги є на сайті;
як можна зв'язатися зі співробітниками компанії;
наявність акцій;
які надаються гарантії.
Footer – окремий структурний блок будь-якого сайту, також його часто називають "підвалом". Він розміщується в нижній частині веб-сторінки та є елементом, протилежним Header (шапці сайту), що знаходиться нагорі. У підвал розміщують дані про компанію (адреси, графік роботи) та використовують для перелінкування. Якісно заповнений футер покращує його юзабіліті та в деяких випадках може приносити додаткові конверсії. У всіх сайтах він встановлюється за Default.
Product grid – це форма відображення карток товарів у категорії. Розкрийте список у полі Product grid і виберіть із запропонованих варіантів, що найбільше сподобався. Збережіть зміни.
Далі виберіть вид картки товару в полі Product card зі списку, що випадає. Картка товару - це його сторінка на сайті з описом, зображенням, характеристиками та можливістю покупки. З неї клієнт дізнається все про товар: модель, ціни, відгуки. Щоб картка товару викликала бажання здійснити покупку, вона має дати максимум інформації про товар, бути зрозумілою та зручною для користувачів.
У полі Ширина сайту є два варіанти для вибору:
1440px
100%
При 100% сайт відображатиметься на всю ширину екрана пристрою.
Вкажіть Колір фону сайту із запропонованої гами або завантажте своє Фонове зображення з ПК, натиснувши кнопку Виберіть файл.
Якщо вибрано Колір фону та завантажене Фонове зображення, на сайті відображатиметься останнє.
Щоб при швидкому завантаженні товарів або заміні фотографій, картка товару виглядала більш привабливо, завантажте Зображення позиції за замовчуванням, у такому разі воно відображатиметься у всіх товарах без фотографій. Натисніть кнопку Виберіть файл та виберіть зображення на своєму ПК. Розмір – max 250x300 px.
Щоб захистити авторські права на фотографії, завантажте Водяний знак (Watermark) за допомогою кнопки Виберіть файл. Він буде відображатися у нижньому правому куті зображення. Водяний знак наноситься тільки на середнє та велике зображення. Накладання відбувається під час завантаження зображення в товарну позицію, тому якщо потрібно змінити Водяний знак на завантажених раніше зображеннях, їх потрібно завантажити ще раз.
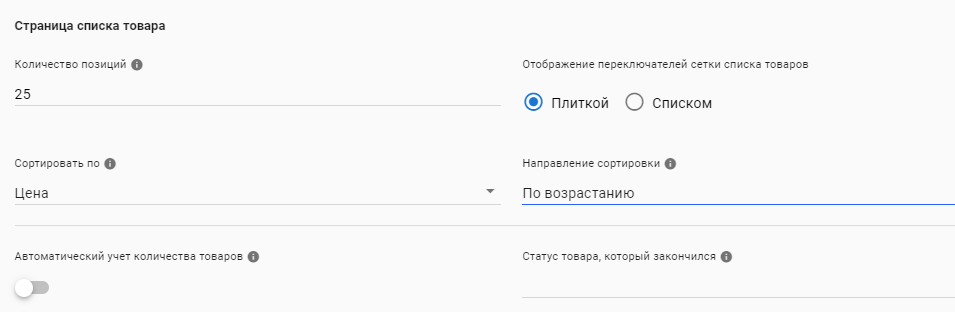
У блоці Сторінка списку товарів налаштуйте відображення списку товарів у категорії.
У полі Кількість позицій вкажіть кількість позицій на сторінці списку товарів у категорії, можна прописати число вручну або за допомогою опції "додати/відняти" та виберіть Відображення перемикачів сітки списку товарів:
плиткою
списком
Потім у полі Сортувати за встановіть сортування товарних позицій на сторінці списку товарів за:
ціні
найменуванню
у заданому порядку
І вкажіть напрямок сортування в полі Напрямок сортування:
за зростанням
за спаданням

Також є можливість включити Автоматичний облік кількості товарів – прив'язці можливості придбати товар на сайті до його кількості, вказаної у картці товару. Як тільки кількість одиниць товару у наявності дорівнює 0, статус товару автоматично змінюється. Після цього товар вже неможливо додати до корзини. Якщо покупець додав товар у кошик і наявність товару стало рівним 0 у процесі оформлення замовлення на сторінці кошика, оформити це замовлення буде неможливо.
А в полі Статус товару, який закінчився, виберіть зі списку той статус, який автоматично надасться товару, якщо його кількість стане рівною 0.
Управління блоками
У цьому розділі можна налаштувати відображення різних блоків на сайті.
Перейдіть до меню Сайти - Управління сайтами - Управління блоками.
Налаштувати (включити/вимкнути) можна поля/блоки в таких блоках/розділах сайту:
Header (Шапка сайту)

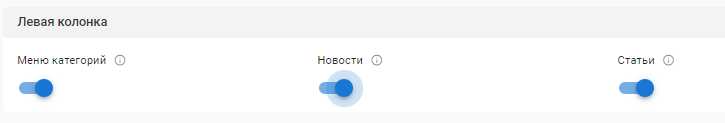
Ліва колонка:

Головна

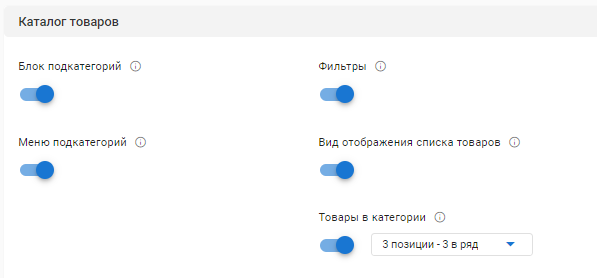
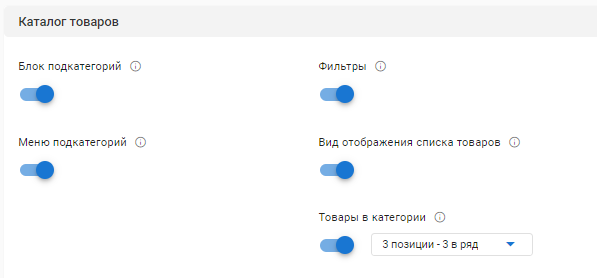
Каталог товарів

Картка товару

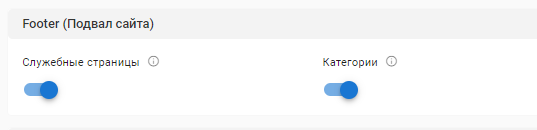
Footer (Підвал сайту)

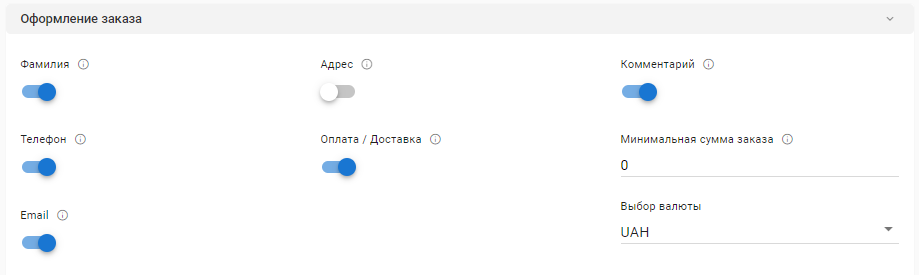
Оформлення замовлення

Контакти
Для управління номерами телефонів, месенджерів та іншою інформацією про контакти на сайті перейдіть до пункту меню Сайти - Управління сайтами - Контакти.

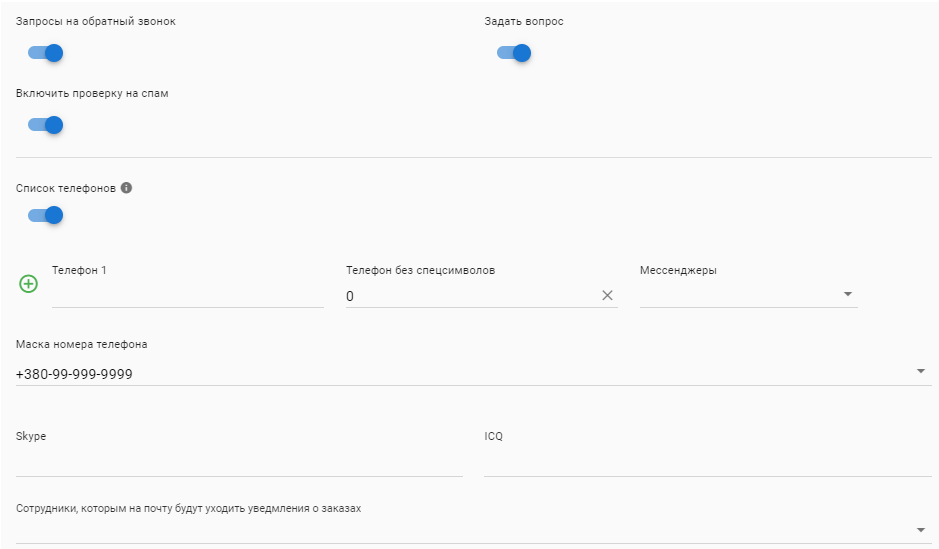
Запити на зворотний дзвінок - перемикач увімкнення/вимкнення форми запиту зворотного дзвінка, що відображається в шапці сайту.
Задати питання - перемикач увімкнення/вимкнення форми з можливістю поставити запитання, що відображається в шапці сайту.
Список телефонів - перемикач увімкнення/вимкнення відображення контактних номерів у шапці і підвалі сайту.
Телефон 1 - поле для введення номера телефону, що відображається в шапці і підвалі сайту, при натисканні на нього буде здійснено виклик.
Месенджери - поле для вибору месенджера (viber, telegram, whatsapp) для номера з поля телефон 1, відображаються у шапці сайту відповідним значком біля номера телефону, при натисканні на нього (значок) буде відкритий чат на вказаному месенджері, який потрібно попередньо створити
Щоб додати другий номер телефону, натисніть "+" біля поля телефону 1 і т.д.
Маска номера телефону – показує, у якому форматі потрібно вводити дані у полі. Можна вибрати стандартну маску із кодом своєї країни.
Щоб задати маску самостійно, використовуйте алгоритм:
вкажіть ті цифри, які виводяться в масці телефону
решту символів для введення відвідувачем сайту прописуєте цифрою 9 та дефісом.
Наприклад, для такого формату введення - приклад, необхідно створити таку маску приклад, замінивши 0 на 9, і тоді на сайті в полі введення номер буде починатися на +38.
У полі Skype вкажіть посилання на профіль у цьому месенджері, він відображатиметься у шапці сайту. При натисканні на нього буде відкрито чат у Skype.
Поле ICQ заповнюється та працює аналогічно Skype.
Поле Співробітники, яким на пошту надходитиме повідомлення про замовлення, призначено для вказівки співробітника, на пошту якому надходити ці повідомлення, крім власника облікового запису. Для цього зі списку виберіть потрібного співробітника і збережіть зміни.
Графік роботи
Щоб комунікації між клієнтами та співробітниками інтернет-магазину були комфортними для обох сторін, необхідно вибрати зручні часові рамки. Дуже важливо спочатку правильно організувати роботу ваших співробітників, які обслуговуватимуть покупців інтернет-магазину (консультувати їх у чаті, приймати та обробляти замовлення, здійснювати доставку та відправлення товару) максимально ефективним чином.
Щоб налаштувати режим роботи сайту, перейдіть до меню Сайти - Управління сайтами - Графік роботи.
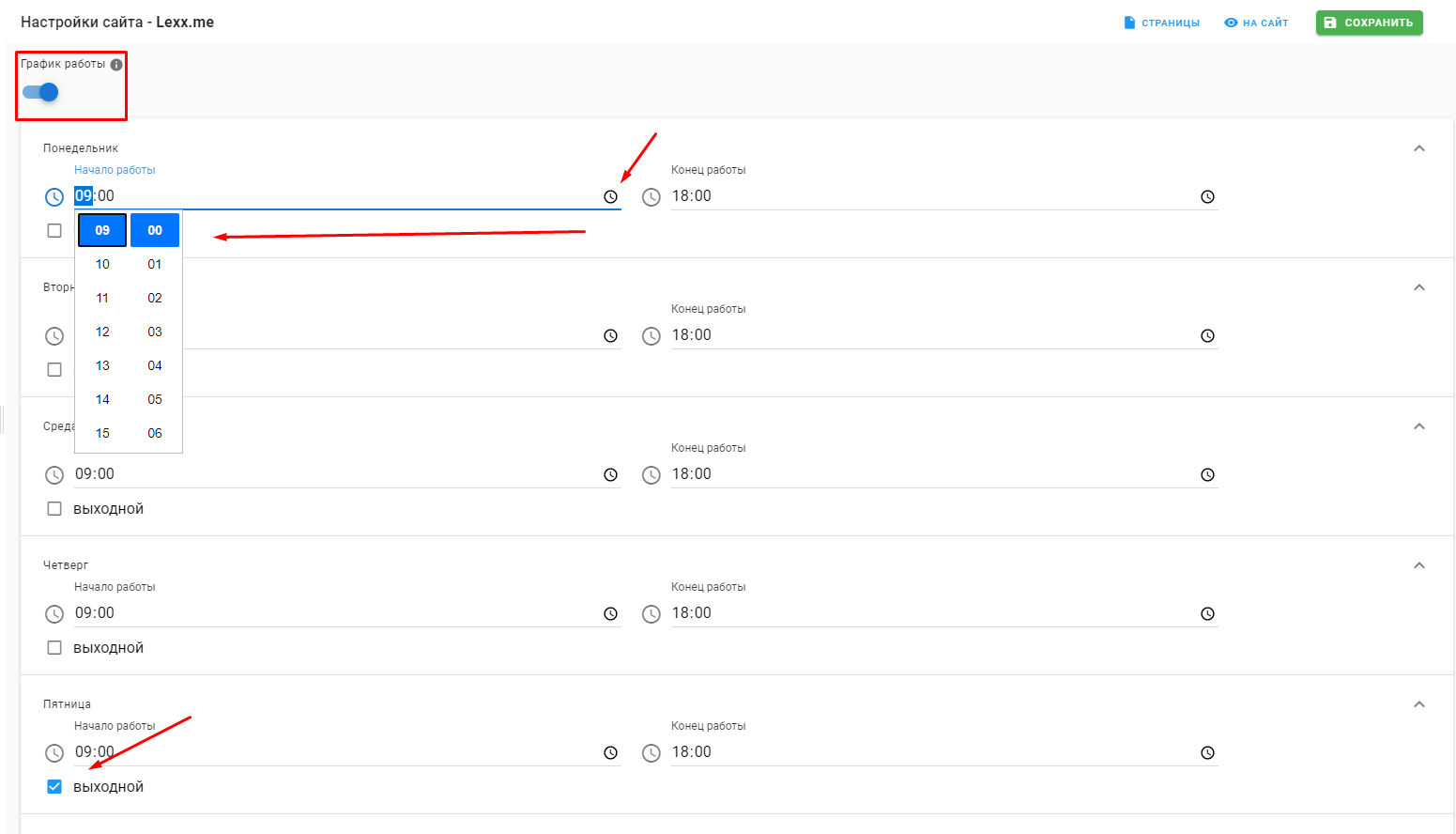
Для відображення/приховання Графіка роботи на сайті переведіть відповідний перемикач у активне/неактивне положення.
У тижневому графіку позначте вихідні галочками. Вкажіть початок та закінчення робочого дня, збережіть зміни:

На сайті Графік роботи відображається у шапці (Header) у блоці номера телефону та у підвалі (Footer).


Валюти
Щоб налаштувати валюту сайту і коригувати курс валют, перейдіть до пункту меню Сайти - Управління сайтами - Валюти.
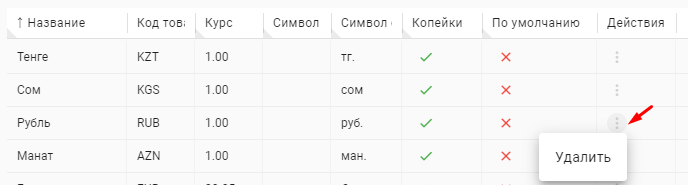
Тут виберіть валюту за замовчуванням (поставте галочку), позначте відображення копійок на сайті та встановіть курс, якщо в Каталозі компанії у вас вказані ціни у валюті (подвійним кліком).

Також можна видалити непотрібну валюту, вибравши цю функцію у стовпці Дії.

Доставка/Оплата
Одним із важливих факторів прийняття рішення про покупку є інформація про способи доставки та оплати товару. Тому важливо надати максимально можливий вибір цих інструментів.
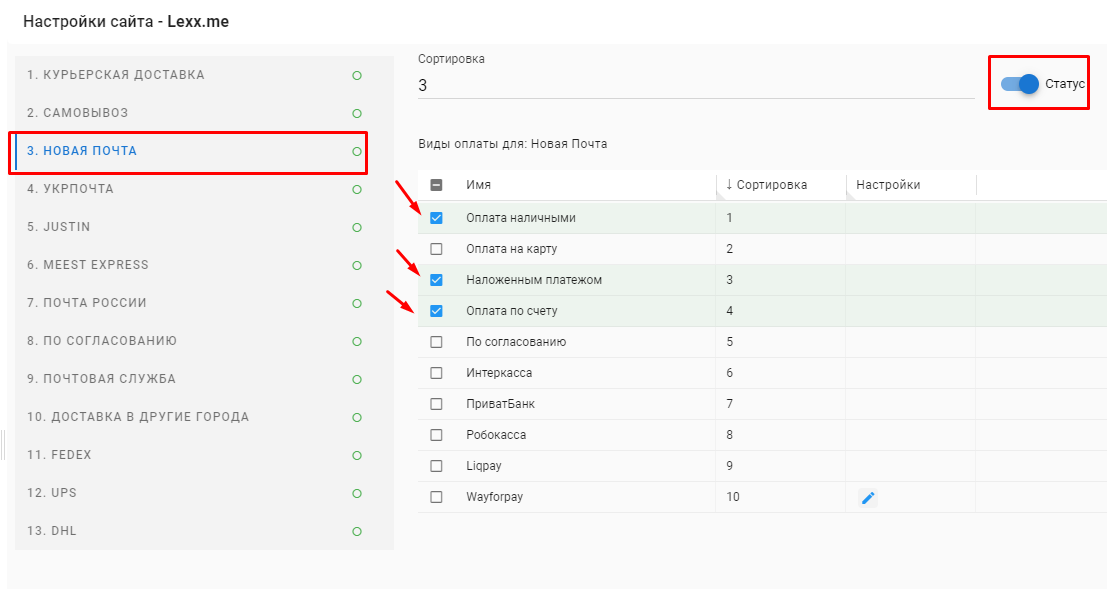
Для налаштування перейдіть до пункту меню Сайти - Управління сайтами - Доставка/Оплата.
Тут представлений список способів доставки та оплати.
Щоб активувати спосіб доставки, переведіть перемикач Статус у активне положення. Далі позначте галочками можливі способи оплати цього способу доставки.

Щоб вимкнути спосіб доставки, переведіть перемикач Статус у неактивне положення.

