Структура сайту
Структура сайту – це логічно складений каталог усіх розділів та сторінок на сайті. Вона впливає на зручність користування сайтом та швидкість пошуку потрібної інформації користувачами.
У сервісі Lexx.me є можливість додавати на сайти корисну та пізнавальну інформацію у вигляді опису головної сторінки, слайд-шоу, статей, новин тощо. Це може бути інформація про успіхи вашої компанії, графік роботи або адреси, відкриття шоурумів і багато іншого. Наповнюйте сайт цікавою інформацією, щоб залучити клієнтів.
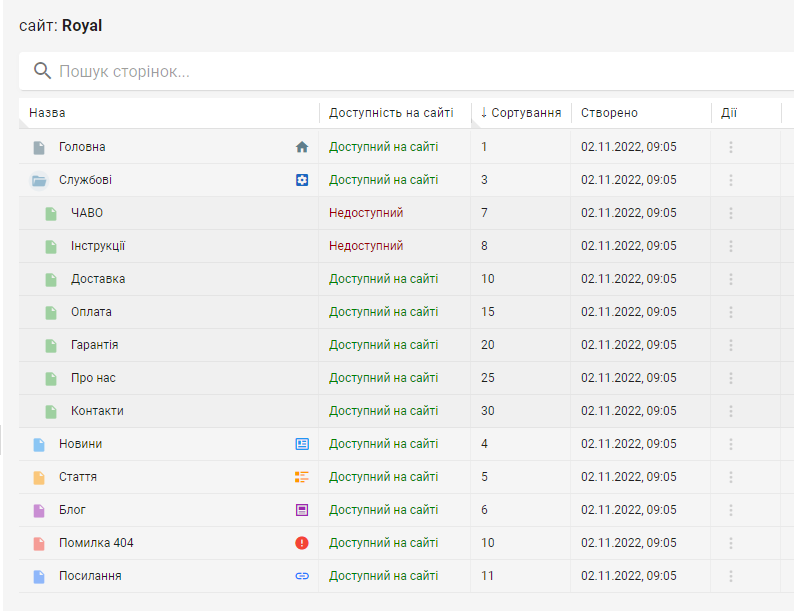
При створенні компанії контентні сторінки комерційного сайту (інтернет-магазину) мають стандартну структуру:
Службові (інформаційні сторінки)
ЧАВО (часті питання)
Інструкції
Доставка
Оплата
Гарантія
Про нас
Контакти
Блог
Посилання

На сайті виділено певні блоки для кожної рубрики, тому всі дочірні сторінки необхідно додавати лише до відповідних рубрик.
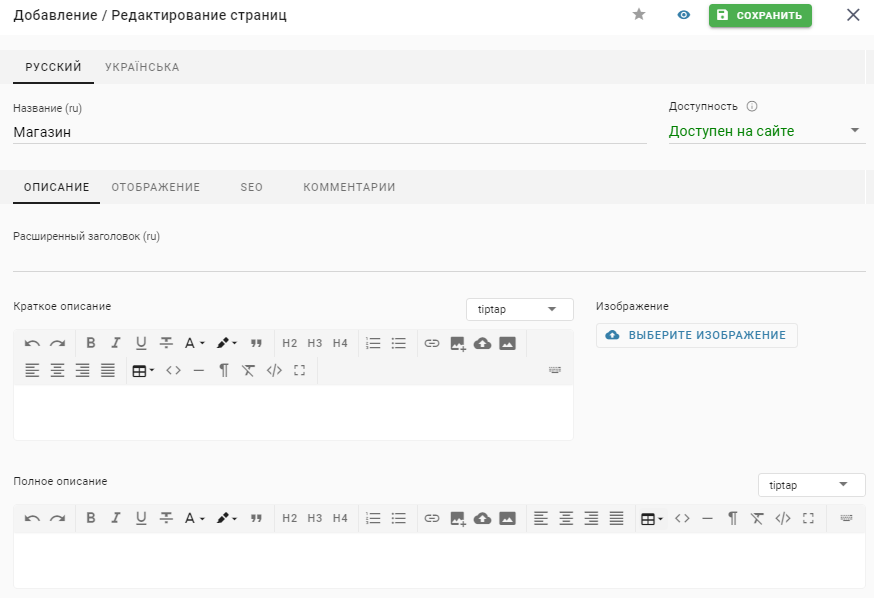
Вигляд та опис сторінки редагування контентної сторінки сайту:

Російська/Українська — мовна панель, призначена для створення контенту сторінки для кількох мовних версій сайту.
Назва — коротка назва сторінки. Для кожної мовної версії потрібно прописувати назву сторінки відповідно до мови вкладки.
Розширений заголовок — повна назва сторінки. Заголовок повинен у кількох словах давати уявлення про інформацію на сторінці.
 Favorite — кнопка для виділення певних сторінок у вибрані.
Favorite — кнопка для виділення певних сторінок у вибрані.
 На сайт – кнопка переходу на дану сторінку на сайті.
На сайт – кнопка переходу на дану сторінку на сайті.
 Видалити – кнопка для видалення сторінки, використовується лише у випадку видалення дочірніх сторінок. Шаблонні контентні сторінки на верхньому рівні видаляти не можна.
Видалити – кнопка для видалення сторінки, використовується лише у випадку видалення дочірніх сторінок. Шаблонні контентні сторінки на верхньому рівні видаляти не можна.
Доступність – статус сторінки на сайті: недоступний, доступний за посиланням, доступний на сайті.
Створення нової сторінки
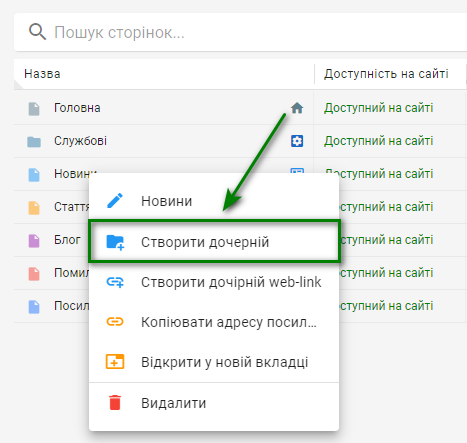
Щоб додати нову сторінку, необхідно натиснути правою кнопкою миші на розділ і в контекстному меню вибрати дію Створити дочірній.

Доступна кількість рівнів підкатегорій лише 3, вкладеності рівнем нижче виводиться на сайті не будуть.
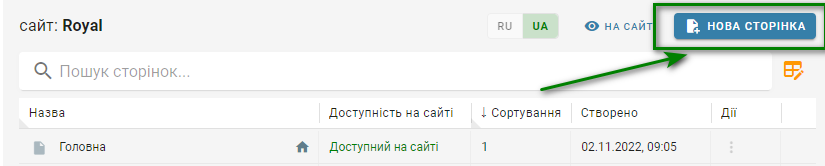
Ви також можете створити сторінку, натиснувши в правому верхньому кутку кнопку Нова сторінка.

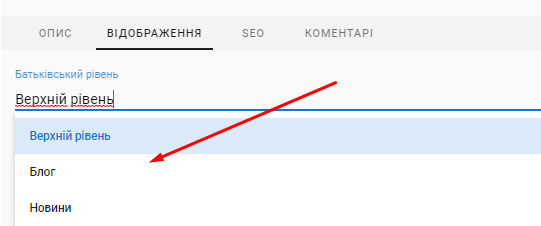
Така сторінка буде розташована на Верхньому рівні і на сайті не відображатиметься, її необхідно визначити у правильний розділ. У вкладці "Відображення" картки редагування сторінки вкажіть "Батьківський рівень".

Головна
Головна сторінка сайту – це візитна картка будь-якого інтернет-магазину. На ній має бути важлива для клієнта інформація: дані про компанію, контакти, пропозиції та переваги. Тобто, основним задачами головної сторінки є презентація компанії, товарів, послуг, залучення аудиторії.
Створювати "Головну" не треба. Необхідно в уже існуючій сторінці додати її наповнення: назву, опис та ін. Відкрийте редагування сторінки, внесіть дані та збережіть їх.

Слайдер
Слайдер ― це елемент веб-дизайну, завдання якого полягає у швидкому донесенні відвідувачам сайту важливої інформації.
Як правило, слайдер складається з декількох зображень, які змінюють один одного по черзі при натисканні на навігаційні покажчики (кнопки, стрілки тощо) або за встановленим розкладом. Кожне зображення є тлом слайду. Крім фонового зображення, на слайді можна розмістити заголовок та посилання на розділ або сторінку сайту.
Слайд-шоу можна використовувати як банер, у такому випадку він повинен містити 1 зображення.
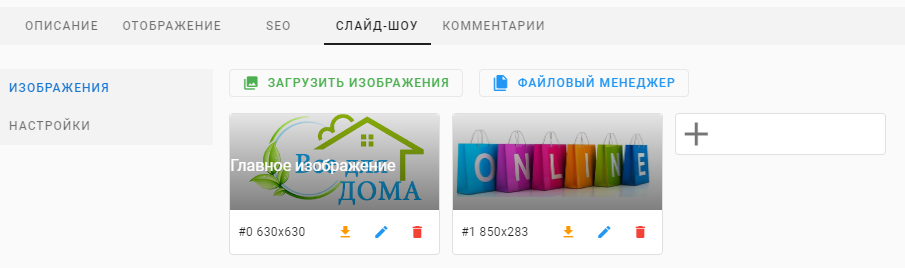
На сторінці Головної перейдіть до вкладки "Слайд-шоу" та завантажте зображення з ПК. Перше зображення за замовчуванням буде головним.
Рекомендовані розміри 1400х440 px, формати jpg, png, jpeg. Звісно, можна завантажити зображення іншого розміру, проте звертайте увагу на зовнішній вигляд сайту.

Щоб відредагувати зображення слайда, натисніть на олівець під зображенням.

Url ― можна додати посилання на категорію товарів інтернет-магазину, новину та ін.
Сортування ― порядковий номер слайду.
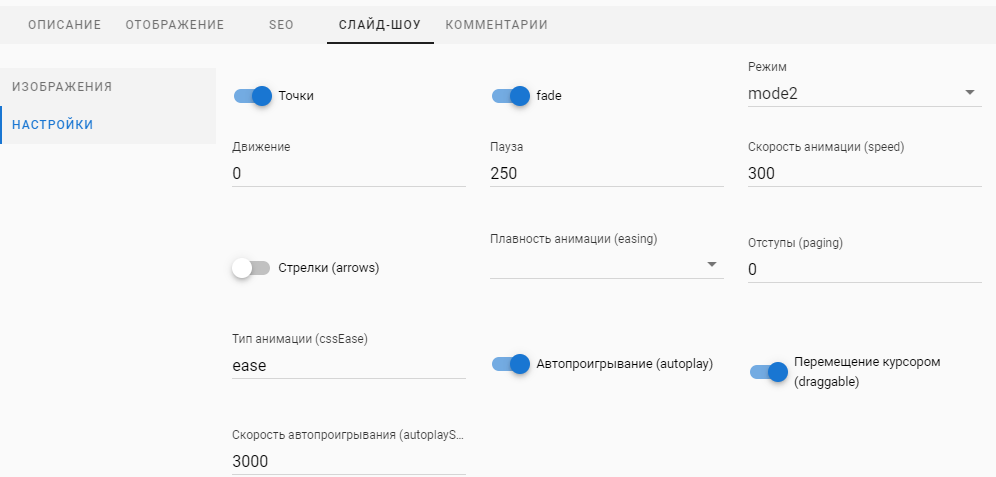
Щоб налаштувати показ слайдів, перейдіть до "Налаштувань" та виберіть потрібні опції.

Додавання новин
На сайті компанії, крім обов'язкових основних сторінок (Каталог, Про нас, Контакти і т.д.), також має бути розділ з новинами. У ньому можна розміщувати новини компанії, знижки та акції, анонс заходів та інші корисні пости та матеріали щодо діяльності компанії.
Важливість сторінки новин на сайті:
Постійне додавання інформації до розділу новин показує, що компанія розвивається та активно веде свою діяльність.
Новини залучають на сайт трафік на інформаційні запити з пошукових систем. Відвідувача, який прийшов на пошуковий запит, завжди можна перевести в клієнта, зацікавивши своїм товаром або послугою.
При правильно налаштованому перелінкуванні сторінки новин можуть брати участь у просуванні комерційних сторінок сайту.
Новини можна використовувати для SEO просування сайту, розміщуючи матеріали із ключовими словами.
Публікація новин — це чудовий спосіб актуалізації та оновлення контенту на сайті, що позитивно позначається на його видачі.
У меню сайту виберіть розділ Новини та створіть дочірню сторінку.
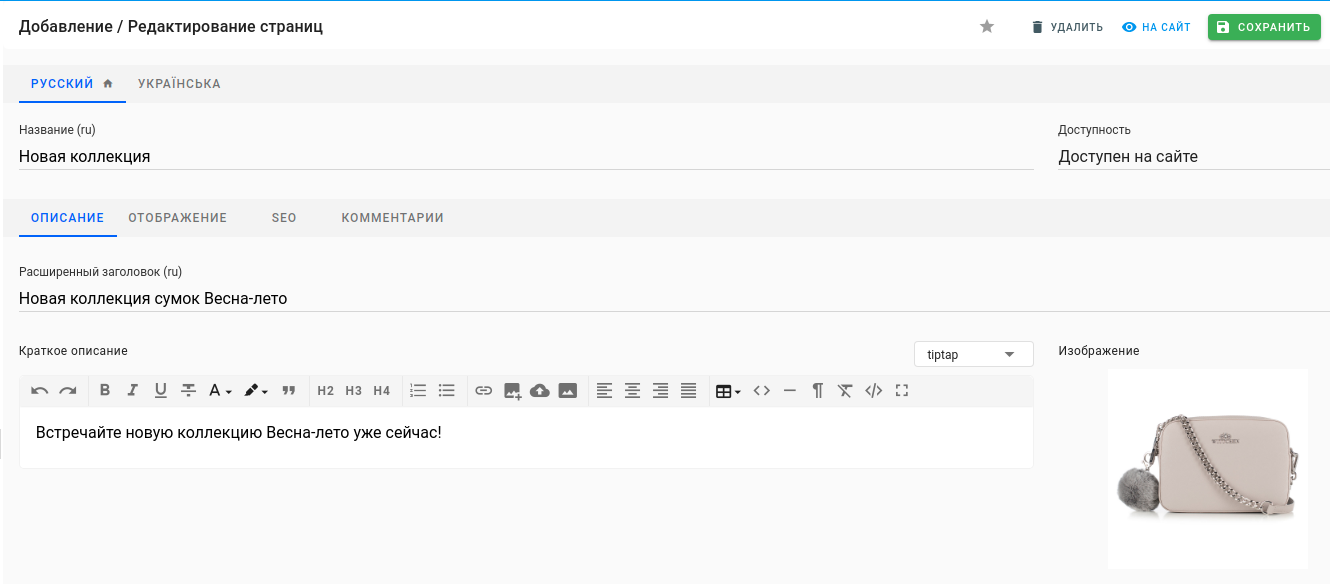
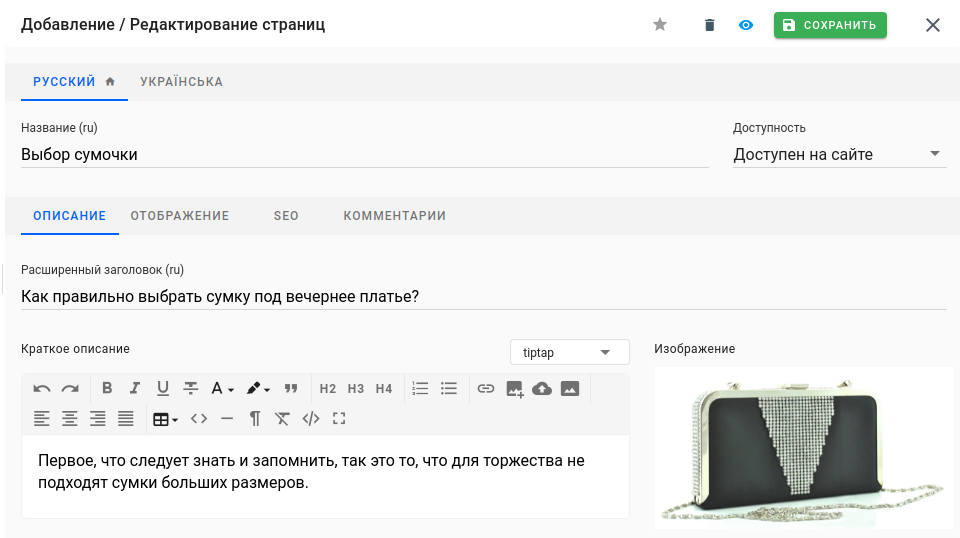
У полі Назва вкажіть назву новини. Поле обов'язкове для заповнення. У полі Короткий опис додайте текст-анотацію та за бажанням зображення.
Приклад:

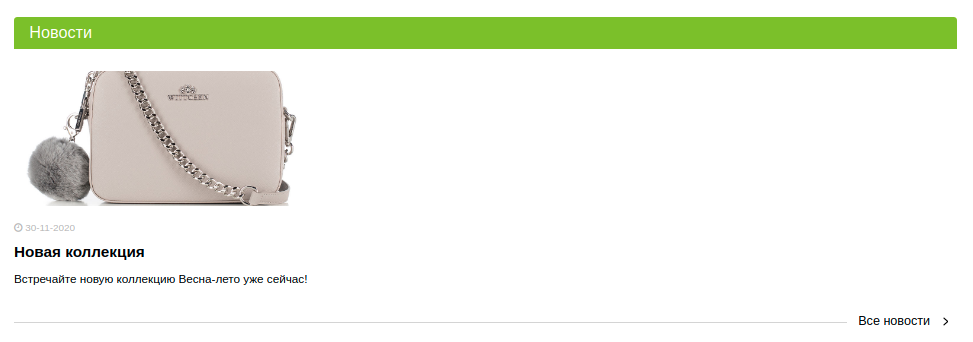
Зміст цього опису відображатиметься на сайті в блоці Новини на Головній внизу сторінки.

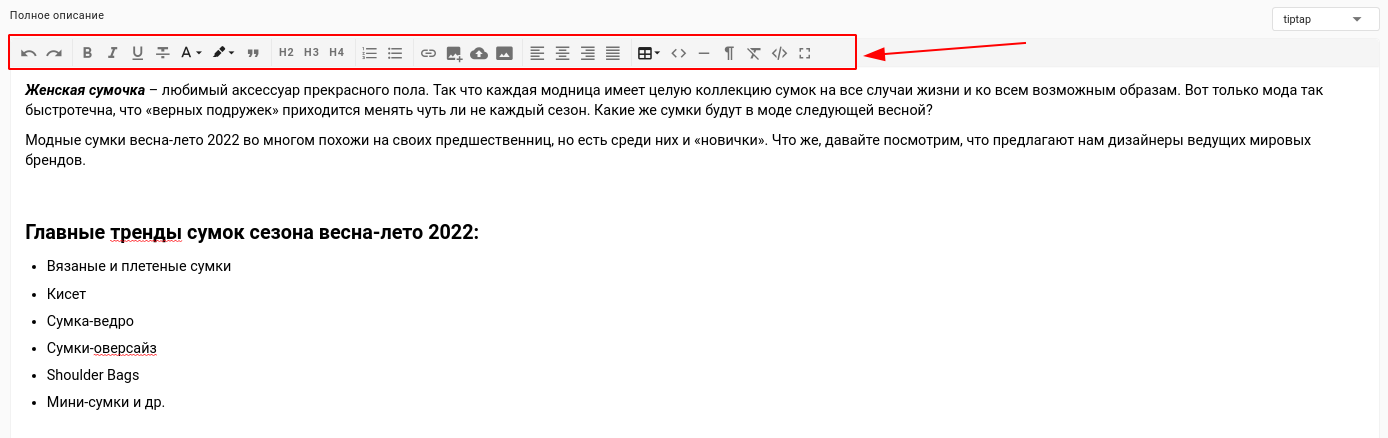
У полі Повний опис додайте повний текст новини. Використовуйте редакторську панель для оформлення тексту. З її допомогою слова тексту можна виділяти косим, напівжирним шрифтом, додавати списки, зображення, активні посилання та ін.
Приклад:

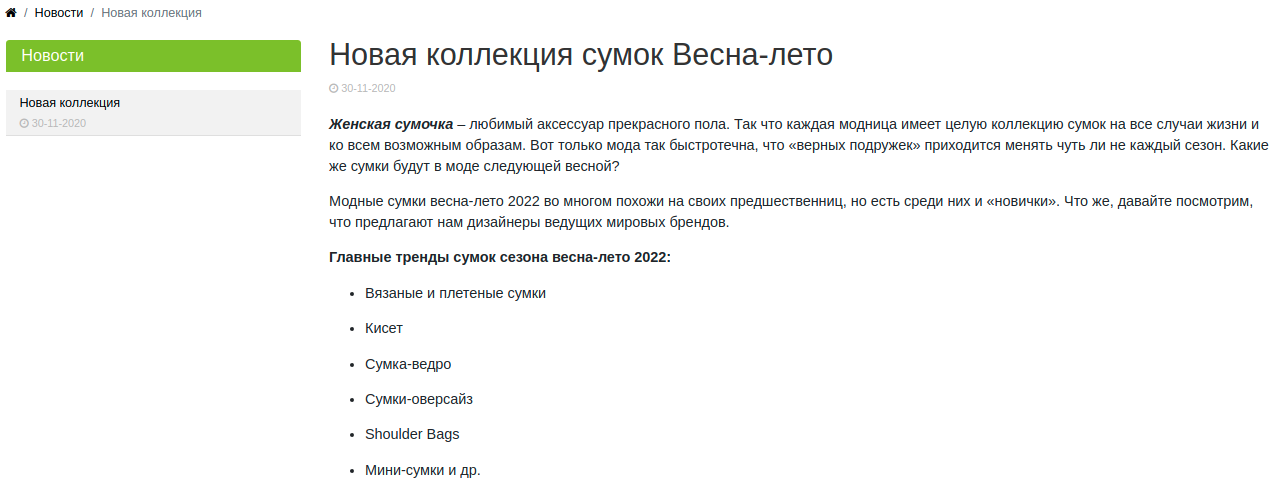
Повний опис відображатиметься на сторінці новини сайту.

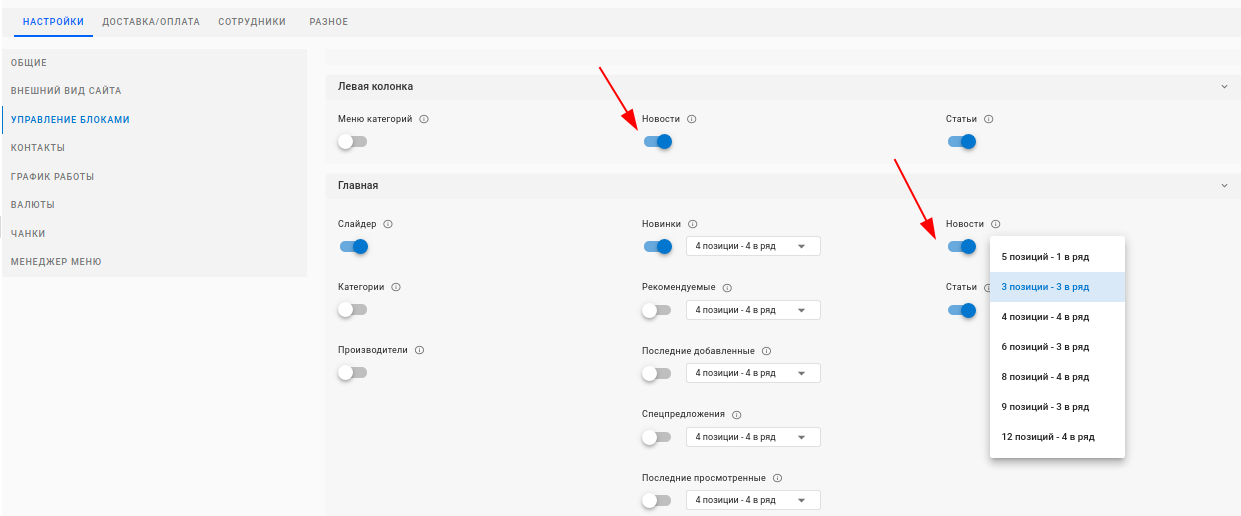
На сайті розділ Новини відображатиметься залежно від налаштувань в особистому кабінеті – у лівому бічному меню, на Головній сторінці. Також можна вказати кількість блоків новин:

Додавання статті
Створення розділу статті на сайті та його подальше ведення запускається у розрізі всієї стратегії контент-маркетингу. Причин цьому кілька:
охоплення тих низькочастотних, інформаційних запитів, за якими основних комерційних сторінок сайту у видачі немає;
підвищення позицій інтернет-магазину у пошуковій видачі;
підвищення довіри з боку пошукових систем, за рахунок постійного оновлення контенту та ін.
Як основні цілі виділимо три, їх досягнення забезпечить розвиток розділу Статті на сайті:
зростання трафіку – залучення додаткової цільової аудиторії на сайт;
підвищення позицій сайту в пошуковій видачі за рахунок постійного оновлення сайту унікальним, цікавим, якісним контентом;
створення статусу лідера-експерта у своїй ніші.
Статті та основна комерційна частина на сайті становлять один організм. Вони доповнюють, пожвавлюють комерційну сторінку сайту.
Цей розділ сайту наповнюється корисним для користувачів контентом:
дослідженнями;
аналітикою;
порадами щодо вибору, експлуатації та іншими потрібними статтями.
У меню сайту оберіть розділ Статті. Натисніть правою кнопкою миші та в меню виберіть дію Створити дочірній.
На сторінці публікації статті заповніть поле Назва. У полі Короткий опис додайте текст-анотацію та за бажанням зображення.
Приклад:

Зміст короткого опису та назви статті відображатиметься на сайті у блоці Статті на Головній внизу сторінки.

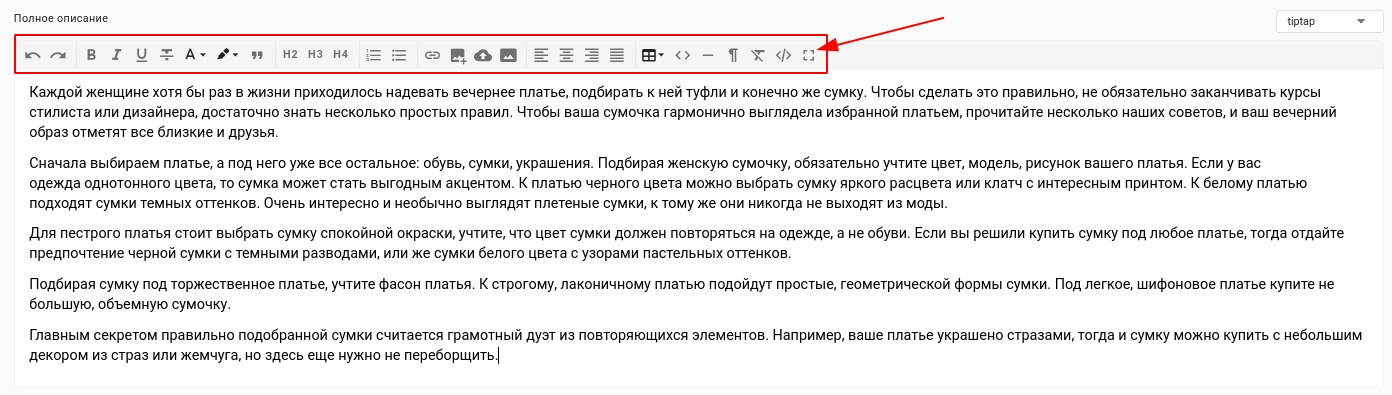
У полі Повний опис розмістіть текст статті. Використовуючи редакторську панель, оформіть текст – слова можна виділити косим, напівжирним шрифтом, додати списки, посилання, зображення та ін.
Приклад:

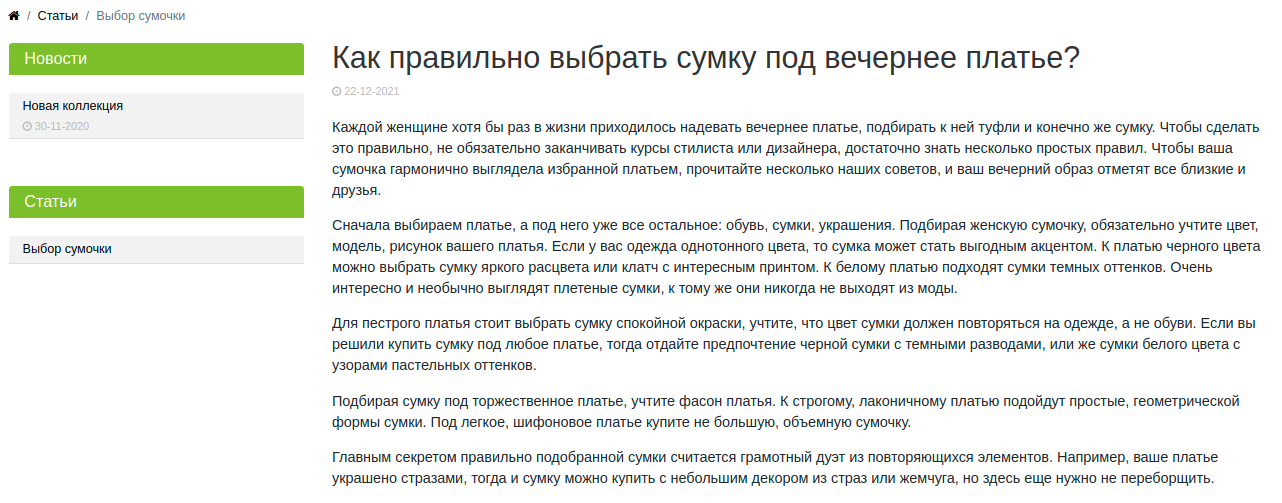
Повний опис відображатиметься на сторінці Статті сайту.

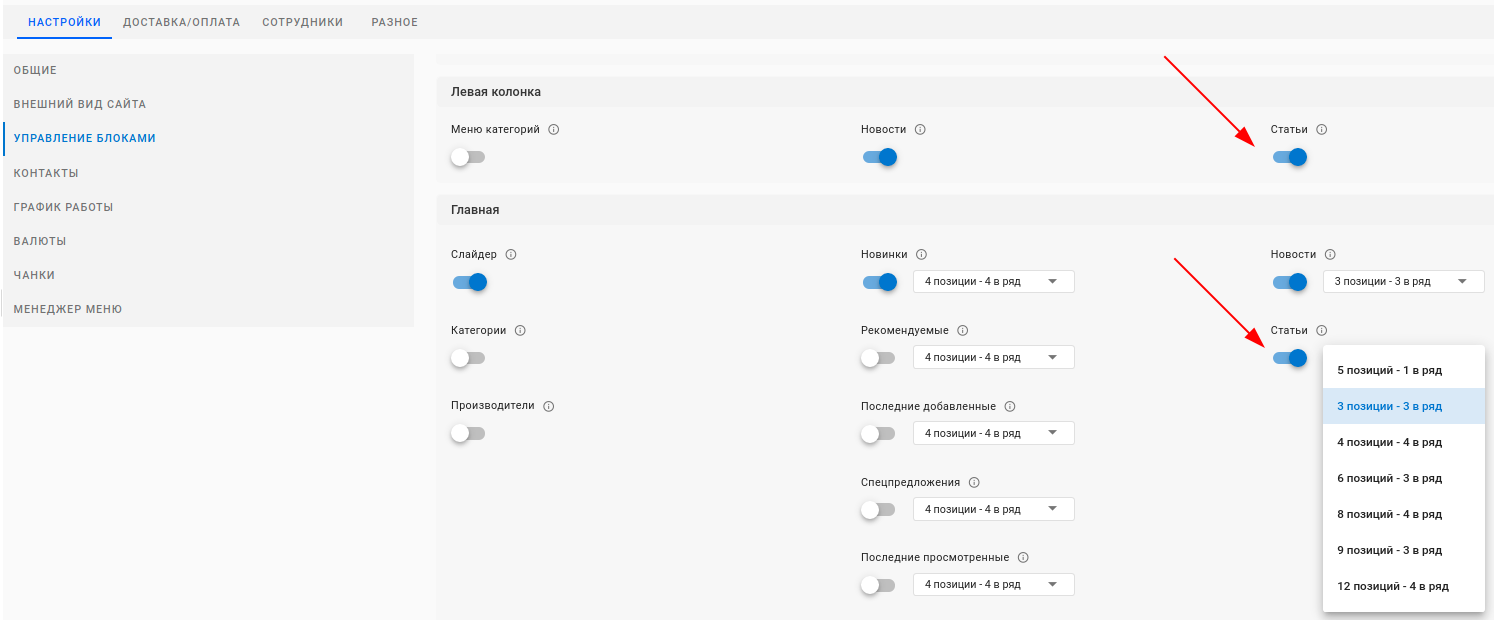
На сайті розділ Статті відображатиметься залежно від налаштувань в особистому кабінеті – у лівому бічному меню, на Головній сторінці. Також можна вказати кількість блоків новин:

Помилка 404
Ця помилка свідчить про те, що користувач відкрив неіснуючу сторінку (можливо на неї посилалися в інших документах, він додав її до закладок або помилився при введенні адреси вручну), наприклад, у сторінці товару чи категорії змінився статус Доступності (став Недоступний).
Важливо якісно та креативно оформити цю сторінку, щоб користувач не пішов із сайту. Обов'язково потрібно перенаправити його на інші важливі сторінки – Головну або Каталог.
Сторінка Помилка 404 є в структурі контентних сторінок сайту, створювати її не потрібно.
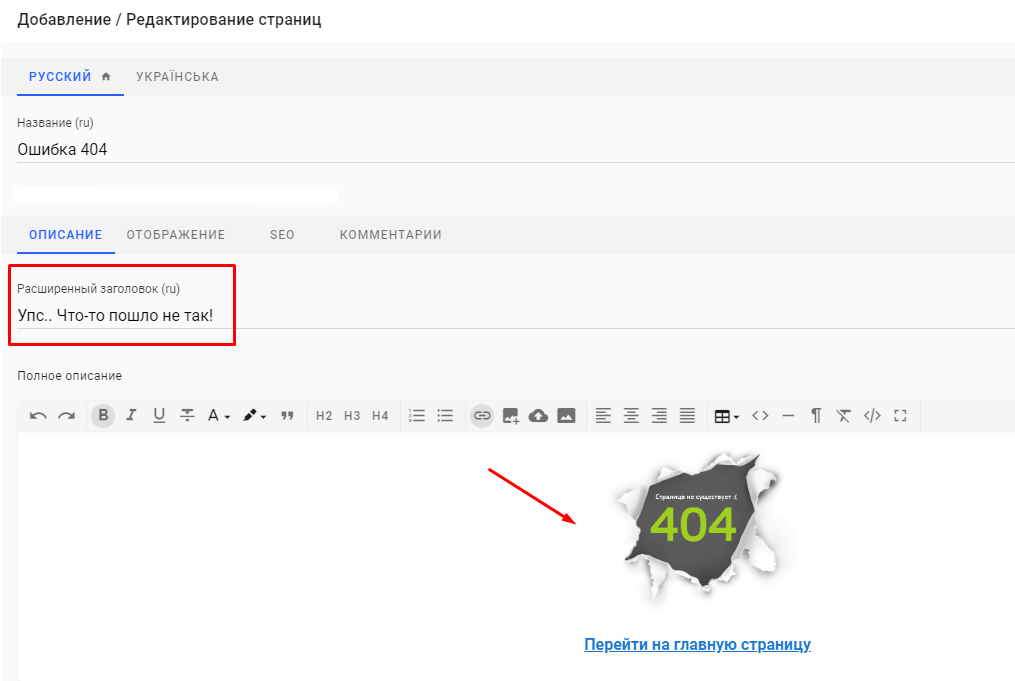
У розширеному заголовку вкажіть цікаву фразу, що запам'ятовується, яка відображатиметься при відкритті неіснуючої сторінки, а в повному описі - картинку, зображення, що не виділяється із загальної концепції сайту, і посилання, що перенаправляє на іншу сторінку. Встановіть статус Доступності сторінки - Доступний на сайті.
Приклад: